9w Weeks to launch
+5M Launch Month Uniques
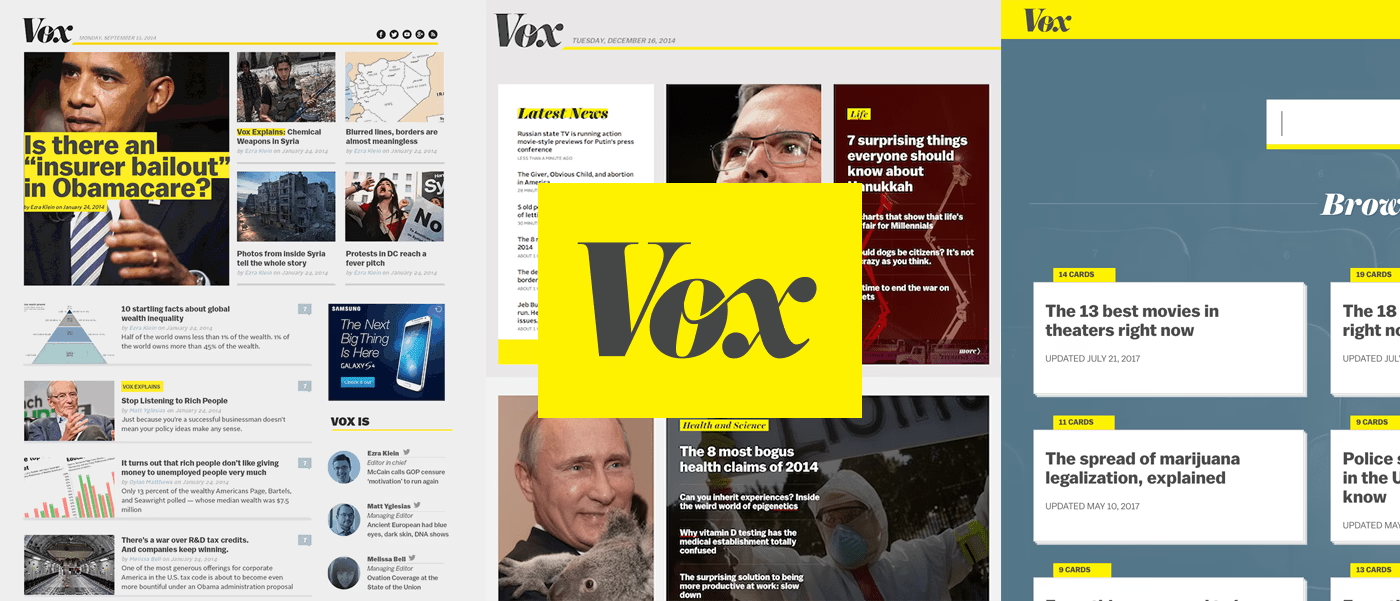
I led the front end and heavily assisted with the design for the launch of Vox (2014). The timeline was rapid, as it took just 9 weeks to go from the idea of a news vertical to launch. To achieve this we carefully managed the scope, expanding it in areas where it would be most impactful with the new explainer format, then iterating on what we had built for other sites. It was an immensely successful launch and it has become Vox Media’s marquee news vertical.

Design
While focusing on the front end, I played a pivotal role in selecting the fonts for Vox and refining the logo. The logo, designed by Dylan Lathrop, needed refinement and redrawing before launch. I took the initiative to ensure the curves were pristine and smooth. We also needed an elegant news-worthy typeface that was still contemporary enough to hold up to more modern design sensibilities. I suggested Harriet by Okay Type. While the website has gone through numerous redesigns over the past decade, these design decisions have proven resilient.
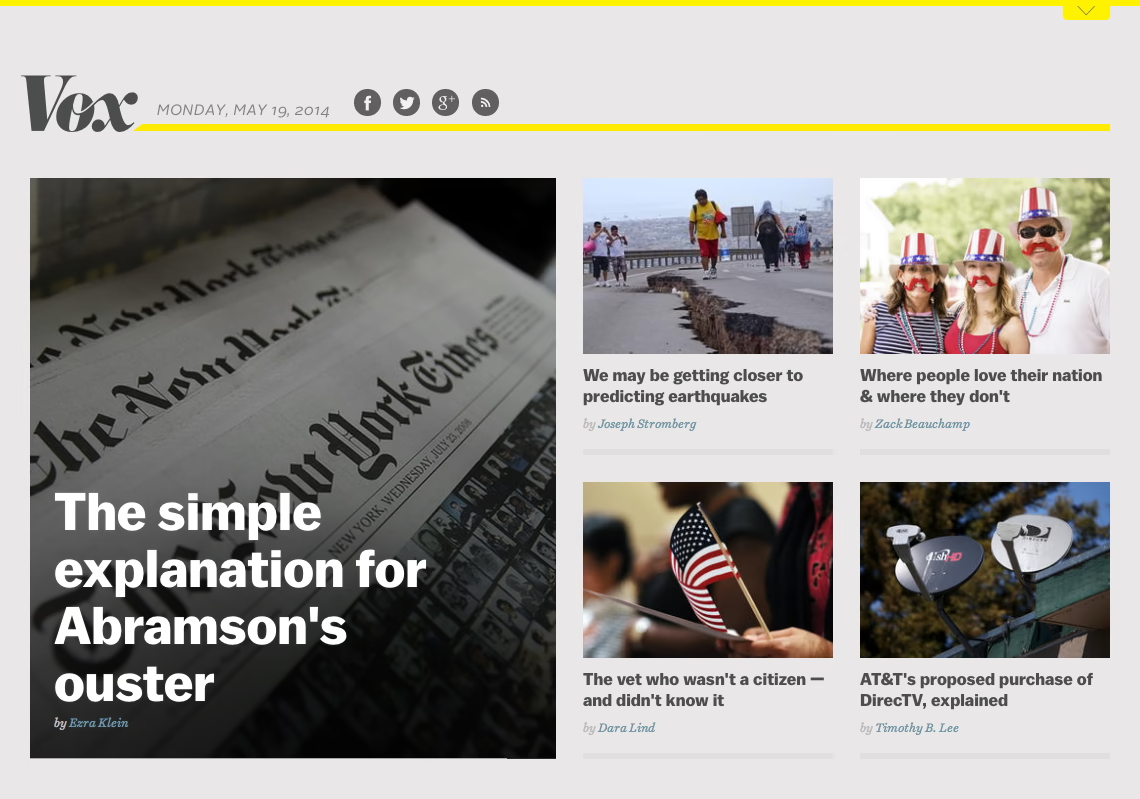
I worked collaboratively with brand designer Georgia Cowley and product designer Warren Schultheis on the design of Vox; taking the lead in areas like home page hero design and longform content layouts.

Code
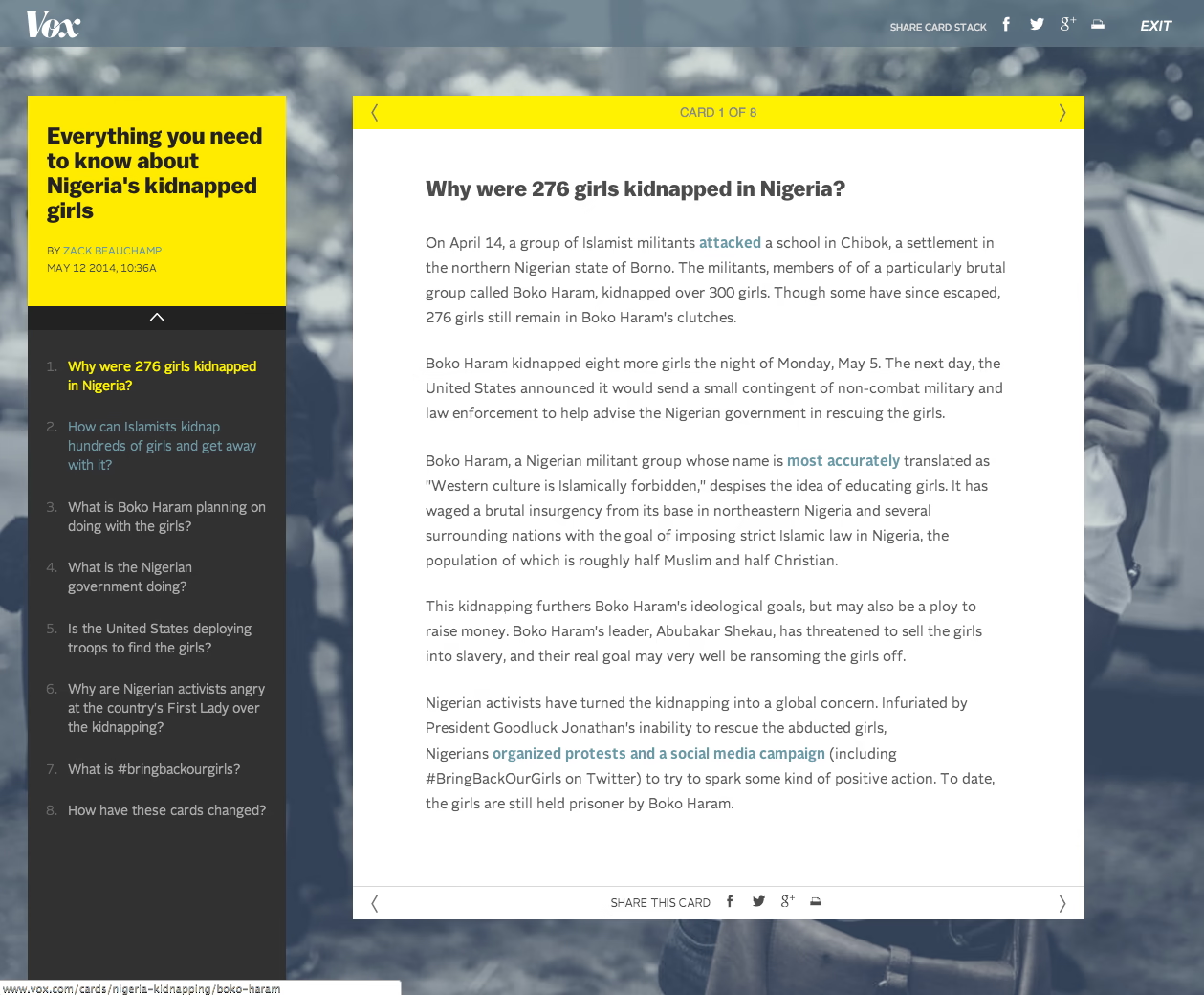
To launch quickly we focused on recycling as much of our existing infrastructure as possible. Much of Vox started out on top of SB Nation scaffolding, getting a re-skin and updates. We expanded the scope in a few key areas, notably explainers, and the home page. Explainers were regularly updated encyclopedia-style pages that provided useful context for articles. These explainers had unique paginated sections built on Backbone.js, a new introduction to Vox Media’s tech stack.

Magic
With tight collaboration and dedication, we were able to launch Vox with unprecedented speed and quality, exceeding expectations. With a continued push to iterate and improve the website Vox quickly became the marquee news vertical for Vox Media.
-
Scott is one of those designers who can do it all, and truly does so with grace. From design execution to front-end development, Scott is truly a master of his craft.
Josh Laincz, VP of Design at Vox Media