EL Education is one of the largest providers of online learning materials and they were in the midst of a major redesign with Type/Code. They reached out to me and Typetura to create a robust and accessible front end for the platform. We took on this project, closely collaborating with the team at Type/Code while staffing up our team with specialized contractors to ensure on-time and on-budget implementation.
Design
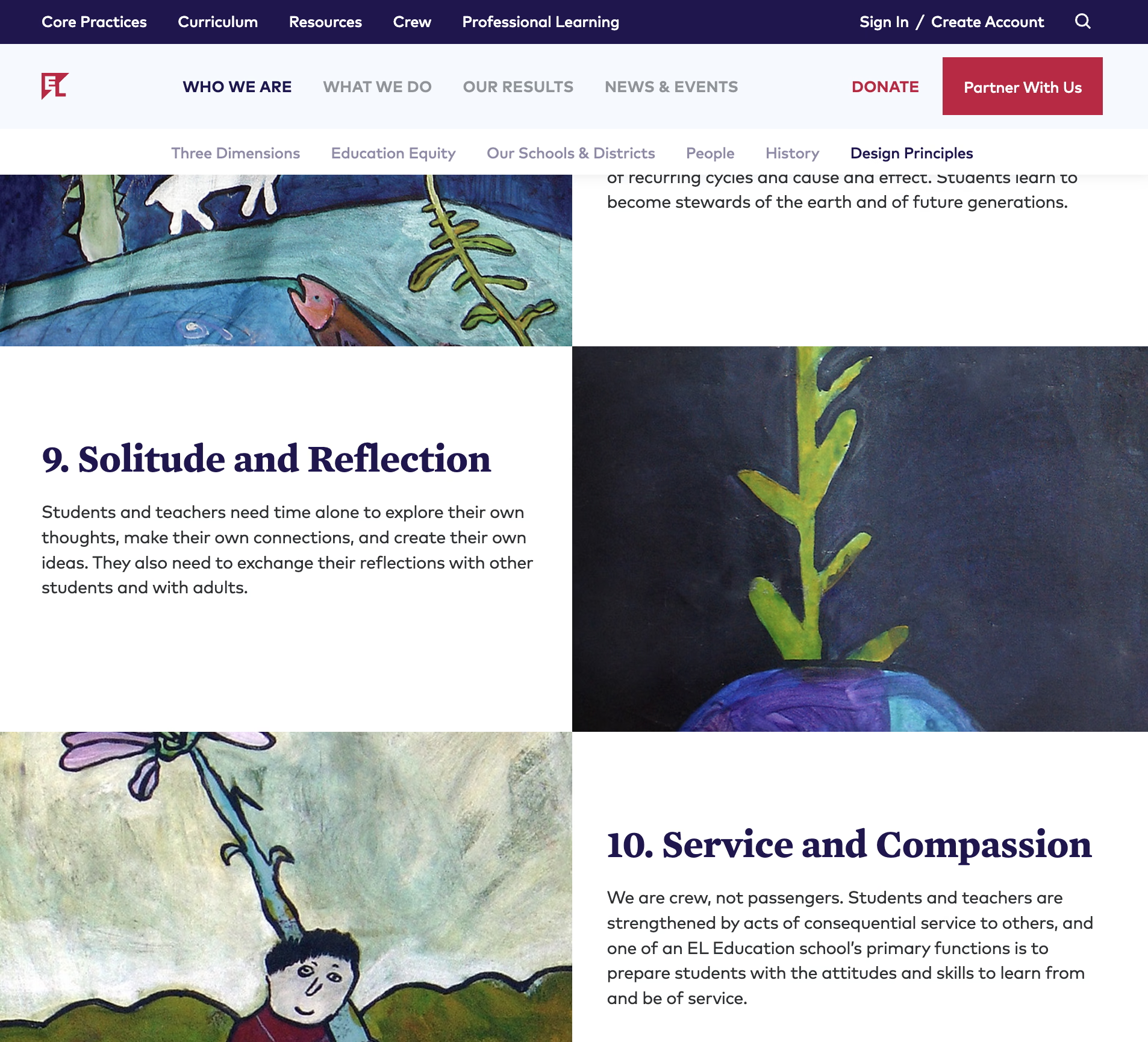
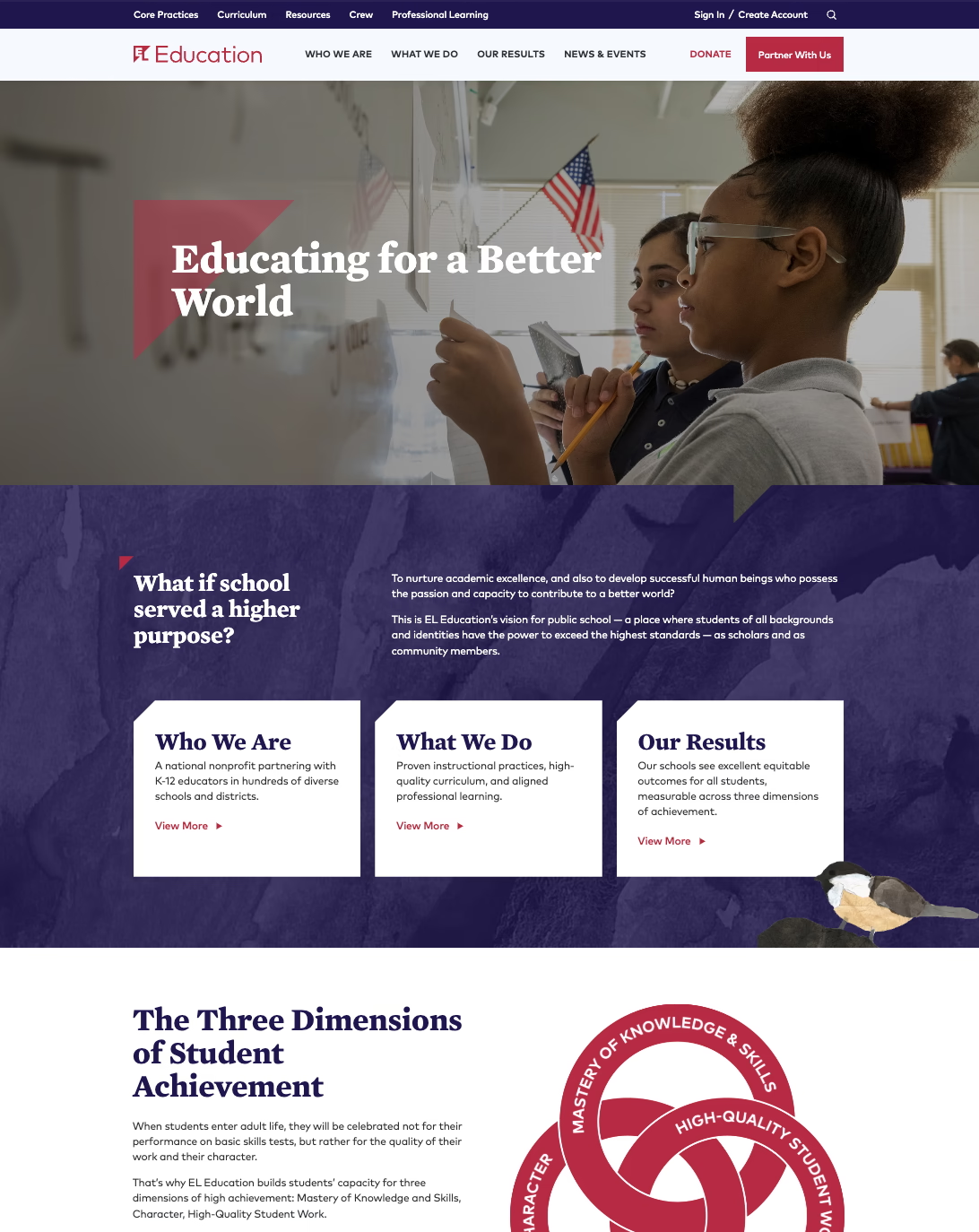
We collaborated closely with Type/Code and their team of designers to ensure high fidelity and interactivity across the site, including areas with parallax effects and overlays. Children’s artwork was featured throughout the website and provided a unique implementation challenge to preserve the ability to collage the images into the pages.

Code
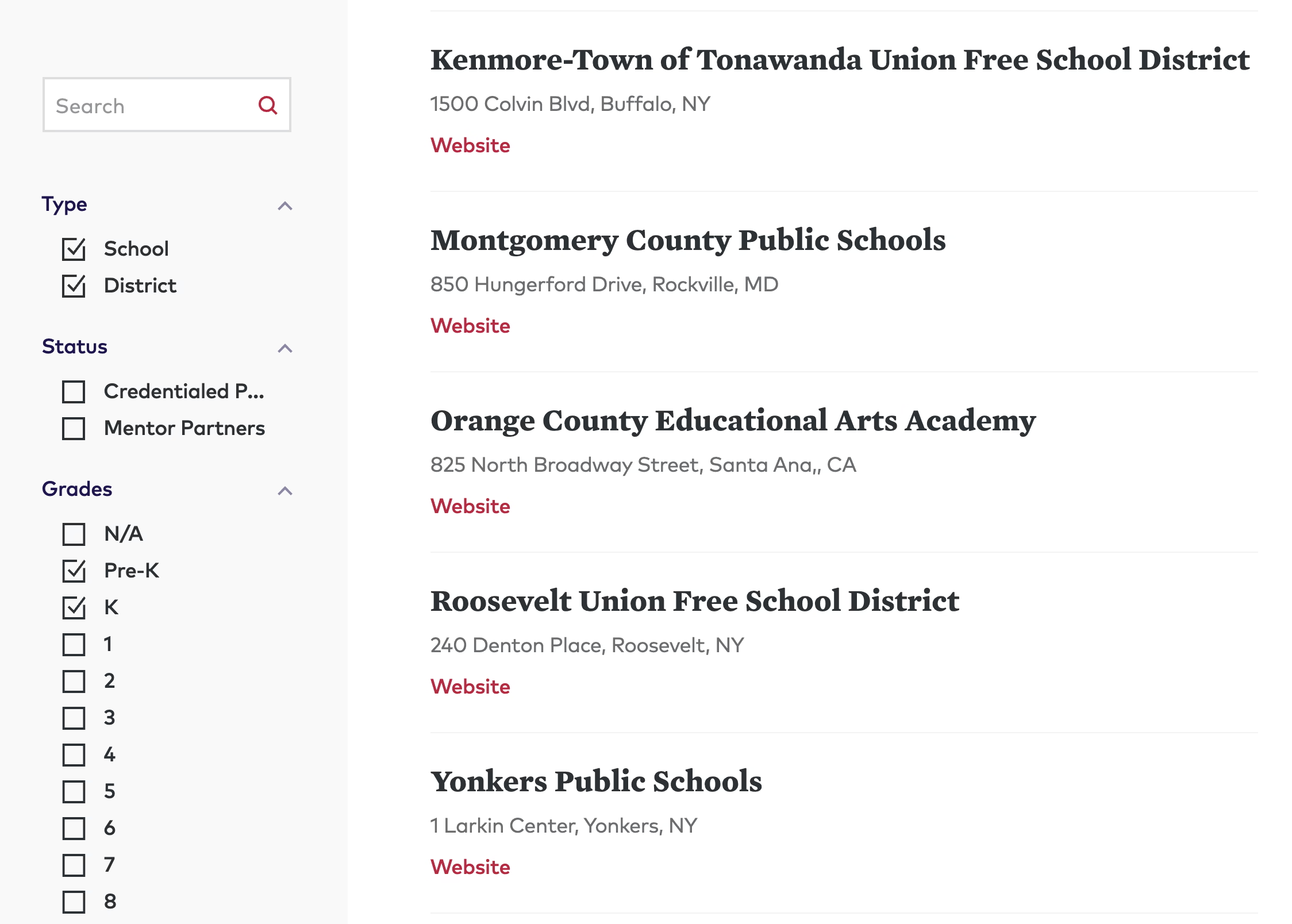
I developed this site using the front-end framework, Vue, providing a dynamic component architecture to build pages and routes. This componentization used Atomic Design Principles, building up tokens, atoms, molecules, and organisms, to coalesce into page templates. This allowed us to build rapidly with our project partners.

Magic
This project is a testament to tight collaboration, project, and team management. Building and working with others to deliver on client needs. Creating robust but impactful and accessible systems at scale that help EL Education grow and thrive.